_
(This template is for students applying to summer code programs with Public Lab. Use this link to start writing a post: https://publiclab.org/post?n=899&tags=soc,soc-2019,soc-2019-proposals You can delete this line once you've started filling it out.)
_
About me
Name: ARUP DEB
College: NATIONAL INSTITUTE OF TECHNOLOGY AGARTALA
Course: BACHELOR IN TECHNOLOGY(Computer Science and Engineering)
Location : INDIA,TRIPURA,AGARTALA
Language: English, Hindi, Bengali.
Email:- arupdeb20010@gmail.com__
I am enthusiastic about programming and want to contribute to the world of Open Source. I am the first timer and It's my first time contributing to an open-source project. I genuinely enjoy contributing to open-source groups. I am already familiar with (C, C++, Javascript, HTML, CSS, Bootstrap) or I am learning new techniques such as REACT JS as I construct the solution. If chosen, I will be able to devote approximately 40 hours per week to the project, however, I am willing to put in additional time if the work demands it. And I am super excited to hear something from you.
why i choose this project:-
I've been looking for a challenging project to work on, and Outreachy 2022 seems the right fit. Looking through the list of organizations, the public lab infragram: online infrared image analysis in javascript, HTML and CSS project seemed like a good fit. I see other projects on the outreach project list but I didn't get as much excitement as I get in the public lab. After consulting with the public lab community, I am so much comfortable with the mentors they are enough helpful for mainly the newcomers. It appears to be an excellent fit for achieving my project's objectives. It is planned to become a part of the Public Lab community not only for Outreach but also in the future. While being highly familiar with the application stack used by the Public lab will give me a leg up on the learning curve, it will also allow me to have a more direct impact on the overall mission of the organization._
Project description:-
Public Lab is a non-profit that helps communities that are dealing with environmental issues. Our work involves open-source hardware that has been produced jointly by our network of community groups, environmental advocates, scientists, and organisers, and the software we provide helps them collect, analyse, and comprehend environmental challenges. The infragram project brings together a number of distinct initiatives to make infrared photography useful for Do-It-Yourself plant health comparisons.
_**
I want to update the UI and UX design of Infagram which is fit for every screen means responsive for every device and looks good at the user interface. By how users are feel good at scanning with the help of onfagram.
__**
_
Abstract/summary (<20 words):-_
__
The goal of this project is to improve the user experience by correcting or adjusting components of the user interface. Because of the reduced item count and UI adjustments, these changes may be beneficial to users who only use a keyboard.
_Problem:-__
_
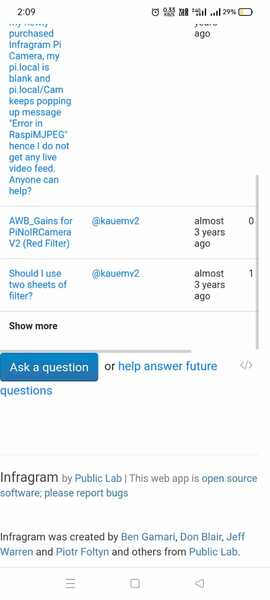
I saw and perfectly examined the current UI of the infragram web page and discovered the following issues:
- **
Lack of suggestions:- When someone visits this website for the first time, they will be unsure where to start because the pieces are not organized well. As a result, we need to create a better user interface that is more organized and pleasing to the eye.
2.
Unnecessary spaces:
-There is a lot of space, and the parts are too close together, which makes them look cluttered and confuses the user. The header and all other components must have some space between them so that they do not appear cluttered. 3.
Absence of assistant:-
When a user needs assistance, the Ask a Question and Help buttons should be placed together so that they may simply navigate through it. The use of varied text in a single line and a smaller font size does not seem nice. 4.
Not well rearrange:-
The footer section comprises only two lines and a link. We can easily separate them and group them together. 5.
Need Improve CSS Properties:-
**In the mobile display mode, the Quickstart, source, convert/Analyze, colorize, and Overlay elements are all crammed into a single box, with unnecessary space between them. Between the buttons and the placeholder, there is no space.
_
_
Needs:
For reviewing my work, giving criticism which helps to improve myself, and collaborating on a project, I'll need a mentor and teammates for better growth.
First-time contribution
- I have Created the Issue and Found a Bugs at https://publiclab.org/
- Open issue 1:https://github.com/publiclab/infragram/pull/287
- Issue raise 2:-https://github.com/publiclab/infragram/issues/243
- Open issue 2: https://github.com/publiclab/infragram/issues/257
_
Experience
I began my coding career in my First year of college, learning the C,C++ programming language and doing Data Strcture and Algorithm. I have found a new interest in web development and started to learn HTML, CSS, Javascript, BootsTrap and now I am work on React js. I am contributing to a variety of projects of mine with my front-end development skills.
Github Link: https://github.com/Arup-Deb
Teamwork:-
Describe teams you've worked with before, whether open or closed source and in what capacity you participated. Cite examples of how you were self-motivated and self-sufficient.
_
Passion:-
__
Earth is our Mother.We live on a wonderful planet called Earth, which provides everything to living being needs to survive. It is, in my opinion, our responsibility to address environmental issues and maintain our mother nature, the Earth. I admire the Public Lab Community's concept, as well as their care for environmental issues and the remedies they devised. The concept of a project involving plant health, such as analysing plant health with infrared images, fascinates me.
The people in the community are extremely helpful and friendly. They assisted me every time I raised questions in the community channel during my contribution term. I'm really looking forward to working on this project.
Audience:-_
The majority of Asia and Africa rely on staple crops, so it's critical to create a user-friendly design that makes navigation simple for them. I choose a color scheme that is less taxing on the eyes and typefaces that are bold. The general design is geared toward making Infragram a one-stop-shop for any newbie looking to take advantage of its features._
Commitment:-_
yeah, I know that ,that's an important commitment to me.I shall devote all of my working hours to this project.__
2 Comments
Hi @arupdeb20010, we'd appreciate a mockup/wireframe of the design you have in mind for Infragram. Thanks!
Reply to this comment...
Log in to comment
Thanks, @mathildaudufo Mam for your valuable comment.Looking forward to hear from you.
Reply to this comment...
Log in to comment
Login to comment.