About me
I am Shivangi Singh, an engineering sophomore from Guru Gobind Singh Indraprastha University, Delhi. I am a tech enthusiast, in 1 and a half years of college, I have explored many techs and participated in coding competitions, hackathons, tech talks, and many such events. I have found a keen interest in technology and want to contribute to it. I have started my open source journey at Hacktoberfest and I really enjoyed it, so I decided to do more work with open source. Apart from tech, I like dancing, exploring music, and cooking.
Affiliation: Bhagwan Parshuram Institute of Technology, GGSIPU
Location: India
Email: shivangi019717@gmail.com
Github: SHIVANGISINGH1
Linkedin: Shivangi Singh
Project description:
Infragram is a web-based tool for analyzing plant health with near-infrared imagery.This project aims to redesign the existing user interface of the Infragram, to make it more user friendly thus improving the user experience. This can be achieved by adding a tutorials guide on the home page, adding cross browser drag and drop, redesigning the website by making it responsive.
Abstract/summary (<20 words):
Design a new user interface for Infragram website, thus making it more user friendly.
Problem
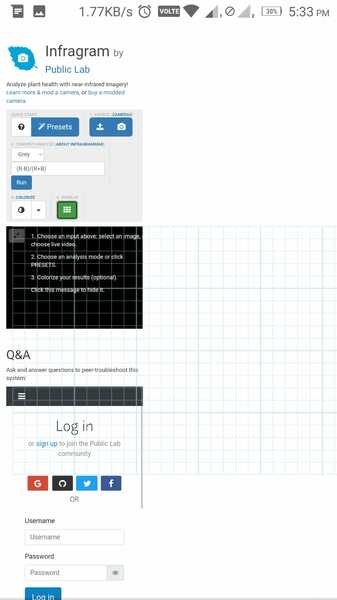
The Infragram website does not have a proper navigation bar and footer.

The website could be divided into different sections instead of having everything on the same page.
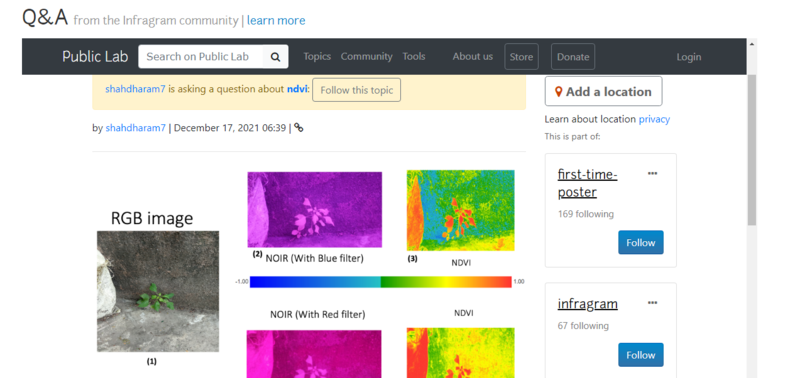
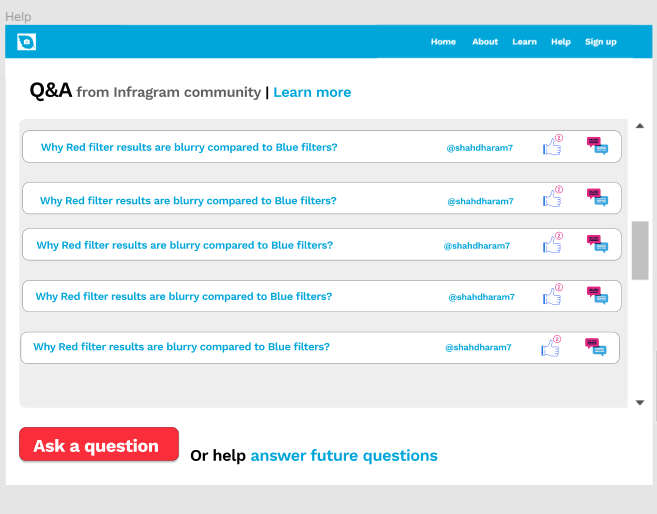
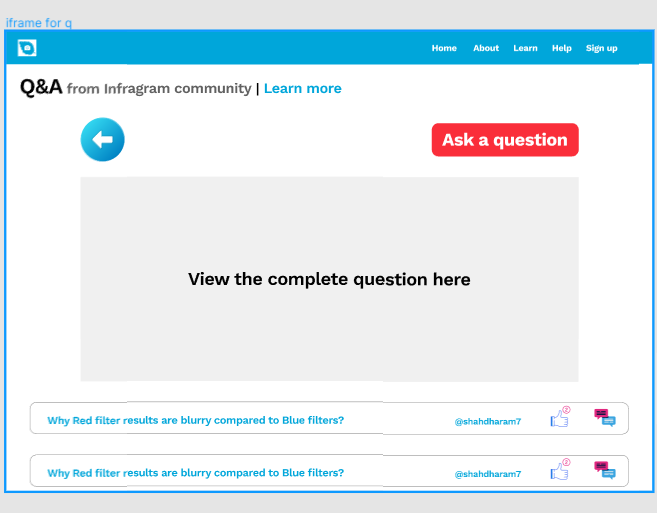
Every Question opens up a iframe that is very large in size and overflows.

The website is not very responsive and the content is overflowing. We could solve this issue by making it more responsive for different screen sizes with the help of Bootstrap 4.

There is no discard/remove current image option easily visible to the users.And no button to close the camera too.

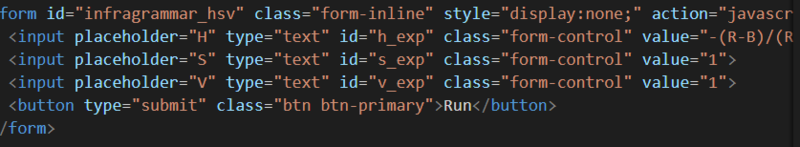
In the form added in the website labels are absent. Labels help the screen reader to read out the text aloud.

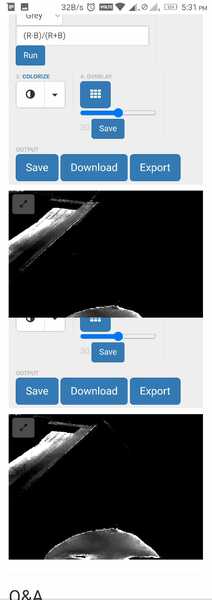
In the mobile view, there is no option to select the rear camera, on opening only the front camera is visible.

The content is overflowing and not responsive.

Project Goals
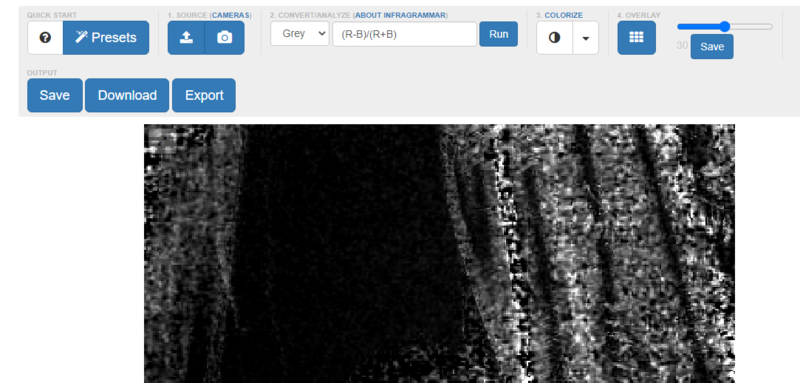
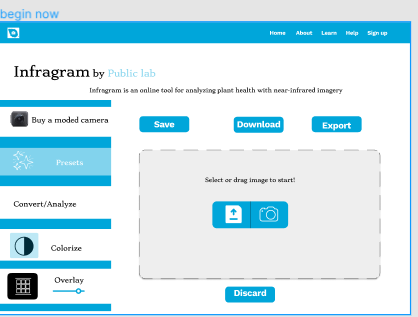
Designing the Infragram tools.

There can be a separated sidebar for displaying the different functionalities.
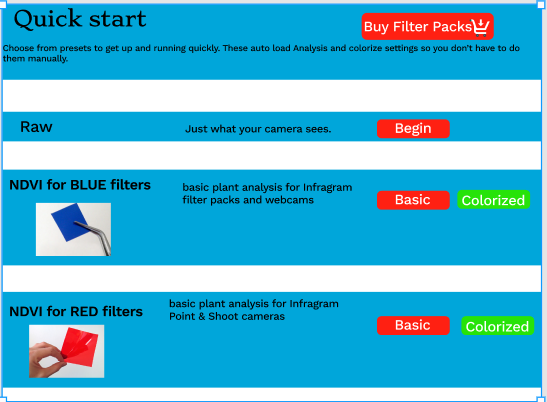
For the presets: We can add a presets pop up like this with some images and a shop icon for redirecting to Public lab stores for buying these filters.

Designing the whole Infragram website. I have proper a design for the whole new infragram website. It was large so you can find it at this link: Infragram UI
Implementing the cross-browser drag and drop functionality on the entire page: The drag and drop functionality can be implemented with the help of HTML Drag and drop API The user could easily select the draggable images and drop them on the page that will be the drop zone.
The drag-and-drop interoperability is relatively broad among desktop browsers so we can use this API.Shifting the Q&A section to a different Help page.

The iframes for each question can be displayed properly with no horizontal scrolling and just the vertically scrolling to enhance the user experience.

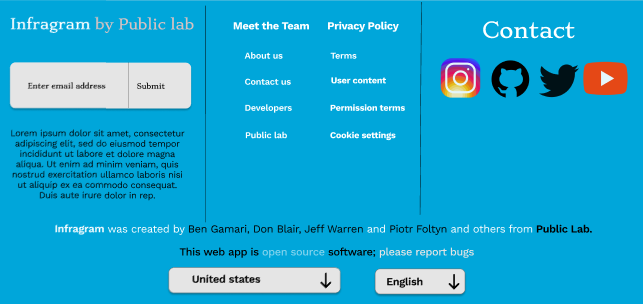
Designing a new footer for the infragram.

Making the entire website responsive using bootstrap.
Timeline/milestones
WEEK TASKS
**
**
1st week (30th May - June 5)
1. Interact with the community.
2. Discuss the timeline for the project with the mentor.
3. Decide the mockup design for the website with bootstrap.
4. Outreachy Blog Prompt: "Introduce yourself".
****
2nd week (June 6 - June 12)
// I have my exams this week.
2nd week (June 13 - June 19)
1. Start implementing the selected design.
2. Interacting with the mentors and fellow GSOC intern.
3. Testing the added changes.
4. Outreachy Blog Prompt: "Everybody Struggles".
****
3rd week (June 20 - June 26)
1. Start working on drag and drop functionality with the fellow GSOC intern.
2. Testing it among different browsers.
3. Taking feedback from mentors and incorporating the changes.
****
4rth week (June 27 - July 3)
1. Start working on the design for the help page in the Q&A section.
2. Collaborating on designing the home page.
3. Taking feedback from the mentor for the designs.
4. Outreachy Blog Prompt: "Think about your audience".
5th week (July 4 - July 10)
1. Working on adding a POP-UP MODEL with a fellow intern.
2. Implementing and testing the designs.
3. Taking feedback from the mentor and incorporating the changes.
4. Create FTO issues.
6th week (July 11 - July 17)
1. Working on a design for the header and the footer.
2. Write a "Mid-point project progress" blog post.
3. Implementing the selected design.
4. Taking feedback from the mentor and incorporating the changes.
7th week (July 18 - July 24)
1. Working on designing the Home page, make it more user-friendly.
2. Testing the added changes.
3. Create FTO issues.
8th week (July 25 - July 31)
1. Design a new colorize popup modal window to describe each colormap and offer
thumbnails.
2. Discussing the design with the mentor and fellow Intern.
3. Implementing the decided design.
4. Testing the added changes.
5. Blog prompt: "Career opportunities".
9th week (Aug 1 - Aug 7)
1. Taking feedback from the mentors and incorporating changes.
2. Discussing design for the Mobile view of the website.
3. Create FTO issues.
10th week (Aug 8 - Aug 14)
1. Implementing the design for the mobile view.
2. Testing the added changes.
3. Taking feedback from the mentors and incorporating changes.
4. Work on the resume.
11th week (Aug 15 - Aug 21)
1. Completing any backlog from the tasks above if any.
2. Discuss the progress with the mentors.
3. Create FTO issues.
12th week (Aug 22 - Aug 26)
1. Wrapping up any incomplete tasks.
2. Writing the "Final project progress blog post".
3. Working on the documentation.
Needs
I would like to get constant feedback on my work from my mentors. I need their help and guidance to move forward with my tasks.
First-time contribution
My first contribution to Public lab: https://github.com/publiclab/infragram/pull/246
Issue opened:
1. https://github.com/publiclab/infragram/issues/386
2. https://github.com/publiclab/infragram/issues/389
PR's
1. https://github.com/publiclab/infragram/pull/246
2. https://github.com/p-v-o-s/infragram-js/pull/85
3. Closed PR: https://github.com/publiclab/infragram/pull/393
Recent Activity:
https://github.com/search?q=commenter%3ASHIVANGISINGH1+org%3Apubliclab
Experience
I am interested in various web-related technologies. I have worked with the front-end and some back-end techs. I am familiar with Html, CSS, and javascript, currently, I am also learning React. I have most of my projects in vanilla JS but I am familiar with Jquery too. As the project will use Bootstrap 4 for implementation, I have done some projects with bootstrap also.
Last year I did one Full stack project, so I am familiar with the UI/UX design, restful routing, npm packages and more. I have found my interest in web development and still learning about it. I have started my journey with UI/UX recently and was fascinated by the idea of designing. All of my projects can be found on Github.
I started my open source journey at Hacktoberfest last year, from then I wanted to learn more about open source and how it works. I loved the community interactions, healthy competition, making contributions and learned a lot from them. I would want to keep contributing and learning with open source.
Teamwork
I have completed my 2 months internship as a front end web developer, working with the entire team I realised the importance of team work. I have actively participated in hackathons this year. I am also a active member of my college technical society, at which I have organized many tech events as well as taught basic computer fundamentals with the team. In open source I found Infragram which has a great community so I decided to contribute and work with them.
Passion
Last year I worked on the topic of smart farming. Just reading about it and understanding how different countries like North America, Israel, Mexico are practising it and helping the people. My interest in smart farming was the reason to choose this project. I liked the idea how Public lab helps people to easily capture infrared images and see the condition of their plant health. Apart from that I also like the Public lab community. I have always got reply of my doubts and everyone is helpful and supporitive.
Audience
The Infragram project aims to help the small farmers, reaserschers, environmental activists and more. As the project is open source it provides the opportunity for others to help improve it. Working with this project I want to help people who are new to open source, how can they get started and make their contributions.
Commitment
The time commitments are mentioned above in the timeline. I will be not present for a week when I have my exams, apart from that I can work all the weeks. I can give 40+ hrs a week as this internship will be my only priority. I do not have my college from 1 June to 16 August and I will be available from 9:00 AM IST(3:30 AM UTC) till 1:00 AM IST (7:30 PM UTC) . My college will open around in September. So I will have three months (apart from my semester exams) free from any interruptions.

1 Comments
@warren @mathildaudufo @cess could you please review my proposal and give your feedback.
Thank you
Reply to this comment...
Log in to comment
Login to comment.