Community Toolbox is a platform dedicated to community growth and getting insights on organization-wide activities.
Project Title: Community Toolbox Overhaul
Mentors: Jeffrey Warren, Sagarpreet Chadha-1 and Harshith
GSoC Proposal Link: community toolbox overhaul proposal
Repository: community-toolbox
Link to Commits: publiclab/community-toolbox/commits?author=rishabh570
About the Project
Community-Toolbox is a place where we welcome newcomers to our community & open-source. It provides a list of first-timers-only and first-timers-only-candidate issues, information about any specific repository which includes a list of contributors, recent-contributors which comes with a lot of filters which helps in getting insights about the activity status, first-timers-only authors list, leaderboard and much more.
Work Done
- Added the config file which helps in making the project portable 216
- Implemented a list of stale issues 217
- Implemented dropdown for navigation 219
- Implemented a set of filters for recent contributors section which includes sorting and showing data for different time periods 238
- Added night mode theme 221
- Added a list of first-timers-only issue authors 225
- Added a copy to clipboard button 232
- Implemented a user notification system 236
- Built a leaderboard of contributors 235
- Added progressive web app support to community toolbox, can also be used as a standalone mobile app 239
- Implemented data fallback support in case of no network connectivity 239
- Wrote unit tests for the project 246
- Added documentation which includes an explanation about the project structure, a getting started guide (along with video version) and modified how to use guide. 258
- Refactored the code 231, 213
Walkthrough
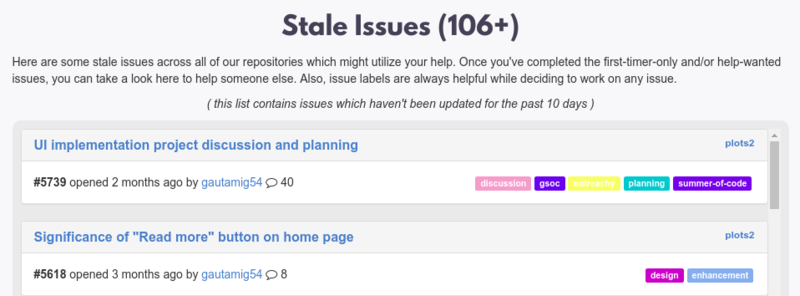
Stale Issues
So for generating the list of stale issues, what the code does is, first it fetches the list of issues for the organization (sends paginated requests) and then it looks into each issue's data (that Github API sends back) to check if the issue is stale or not.
Dropdown for navigation
It is built to make the process of switching to different repositories easier. Also, it is useful when using the website as a standalone app because there is no URL bar present in the app. The data of the dropdown i.e., dropdown items are not hardcoded instead, they come from the database which ensures that no manual work is required when adding a new repository to the list.

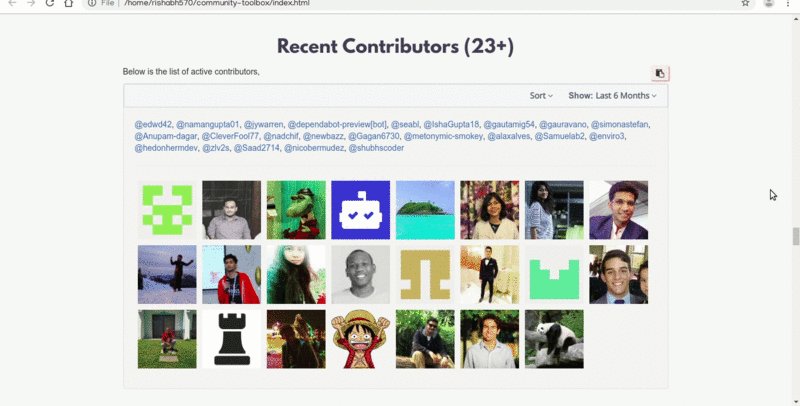
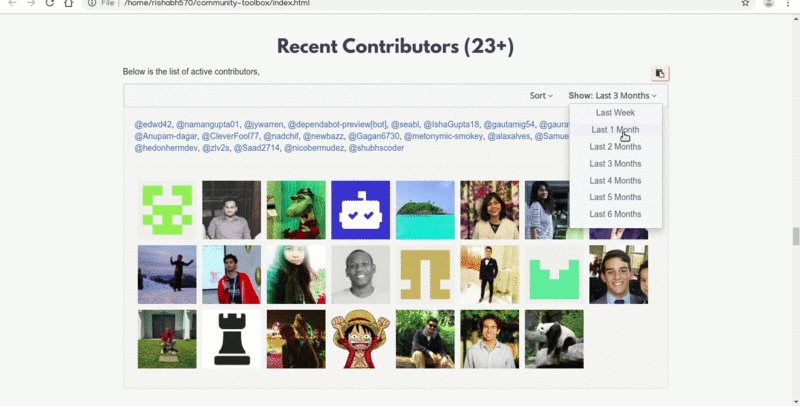
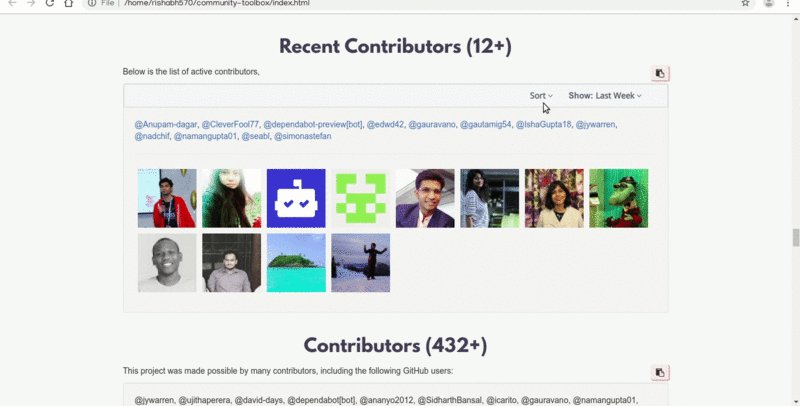
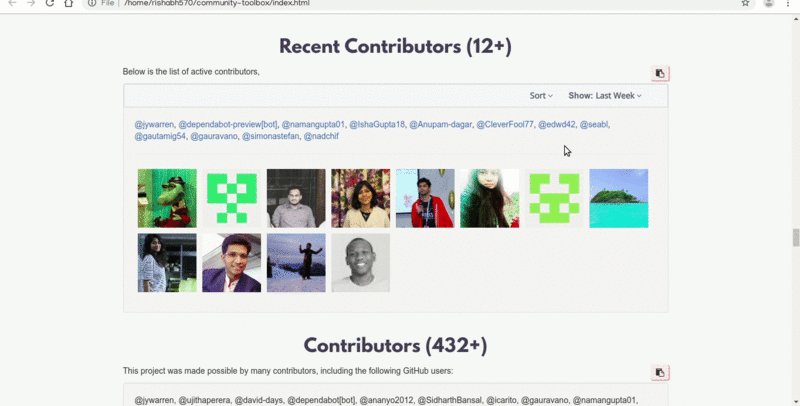
Filter options for recent contributors' list
This list shows the data for recent contributors and certain filters are required for this list, like sorting the list according to the highest contributions (leaderboard), alphabetical, etc. Also, as sometimes the data needs to have a wider time frame for specific purposes, the filter also provides different time frames to show data against.
The idea implemented here is that all the filters for a wider time frame can be derived from the main contributors' data for the longest possible time frame that user could ask for and i.e., a period of 6 months...all the data for smaller possible time frames can be easily obtained if we have contributors' data for 6 months (for a particular repository). So whenever, the user asks for the contributors' data we first and foremost fetch the data for 6 months so that we don't have to hit the internet for any further calls for that particular repository.
Here's a GIF for some quick overview,
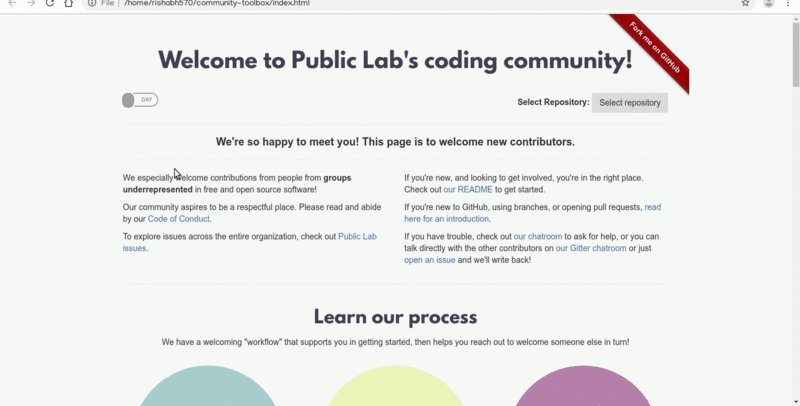
Night mode theme
This utility uses localStorage to save user's choice and turns on the themes accordingly. For shifting to night mode, the filter property of CSS is used which inverts the colors of the page and turns images into grayscale.
List of FTO issue authors
This is a list of people who create first-timers-only issues to welcome new people to the community. The filtering for this list happens at the time of fetching issues in demo.js which checks if the issue contains labels like "first-timers-only" or "fto".
[ As a side note, the data for issues is never stored in the database because issues list must show real-time data and not the cached one! ]
Copy to clipboard
This utility is required when people need to copy the names of the contributors in bulk, like when mentioning people in the check-In for example. This is a very useful feature in that kind of situations, so this is incorporated into contributors and recent contributors list. It uses creating a "hidden" input field which contains all the names of the people and when copy button is clicked, the names from the input field get copied to the event clipboard which can be pasted anywhere.
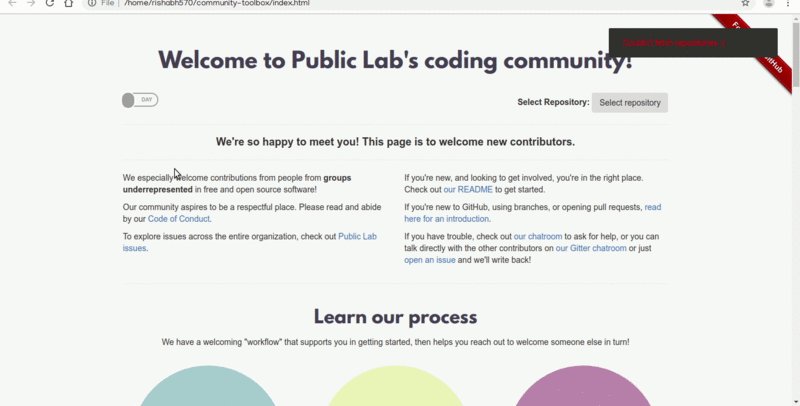
Notification system for network issues
This is basically concerned with user's awareness about the website. If anything happens wrong in the backend and no data is shown, the user should be able to know so that he/she does some action instead of waiting for the data to show. "Node Snackbar" is used for this purpose and any network call that is unsuccessful throws the error which is caught and displayed to the user.
Below is the GIF showing that,
Progressive web app
This feature enables the website for offline access to the page and it allows the site to be installed as a standalone mobile app. A service worker is used which follows Network with Cache Fallback Policy along with constant cache modification technique which ensures that
- User is served with the latest copy of data if he/she is online
- Data is shown to the user from the cache when he/she if offline with the guarantee of the cache containing the latest copy of data.
This way we ensure that the user is getting the most recent stats in any case.
Writing units tests
As of now, tests are completed for the controller layer. jest and jest-when are used for this purpose and different test suites contain tests for different files in the controller layer.
The structure looks like this,


Writing documentation
This includes documentation for the project overview so that a new person can get the gist of what & why behind the working, it includes a getting started guide also which includes a video version also so that people face the least possible resistance while working on the project and finally a how to use page.

Documentation can be visited here: https://github.com/Rishabh570/community-toolbox/blob/DOCS/README.md
The approach towards developing features
Community-toolbox follows Model-View-Controller (MVC) like architecture and in the project,
models/acts as the model layer,utils/acts as the controller layer, andUI/acts as the view layer.
So when developing any new feature for community-toolbox, the following approach is taken,
- At first, the functionality is triggered by the client which means a function in
community-toolbox.jsis invoked. - The control then goes to the utility function defined in
utils/(controller layer) which is invoked bycommunity-toolbox.jsfile. - The utility function after doing necessary work invokes the helper functions for the database
/models/utils/which are meant to do modifications in the database. ( Helper functions provide an outside layer for the database which can talk to the outside code regarding DB modifications, these are always invoked from the controller layer when the goal is to do changes in the DB. However, they can be called from anywhere for read-only operations ). - After the DB is updated (if it is meant to be), controller layer sends control back to the interface file (community-toolbox.js) which then sends the response received to the view layer (UI/),
- The view layer displays the desired data to the client!

First timer only issues
The first-timer-only issues are the set of issues that are designed specifically keeping new contributors in mind. They are made to welcome new contributors in our community with the least friction possible. This has always helped us to grow and keep welcoming new people to our community. I'll be making first-timer-only issues as much as possible. It is always highly appreciated if you take some time to create first-timer-only (FTO) issues.
For new contributors, you can take up any FTO issue and start working on it. You can ask for help at any point in time. Once you get your first Pull Request (PR) approved and merged, you can go ahead and start working on help-wanted/first-timers-only-candidate/stale issues and/or you can even create FTO issues yourself, for others!
Template for FTO issues can be found here.
FTOs created by me: https://github.com/publiclab/community-toolbox/issues?utf8=✓&q=is%3Aissue+author%3Arishabh570+label%3Afirst-timers-only+
How to get started
To get started with community toolbox, you can visit the link here.
What next?
Some of the things that can be worked on as of now are,
- Making site UI responsive
- Debugging for night mode's uncertain behavior (https://github.com/publiclab/community-toolbox/issues/233)
- Fixing padding (CSS) issues with the list of contributors (avatar card's UI improvements)
- Increasing site load speed. As images are the major factor, lazy loading can be implemented
- Showing some visual clue to figure out the last deployed data (maybe commit hash can be used)
- Giving user the ability to refresh the application cache.
"Ambitious" issues will be the part of the development roadmap (can also be called as things we wish to implement and include in the website), they obviously need smaller milestones. These are the issues that we hope to accomplish in one year.
I am deeply grateful to PublicLab for giving me this opportunity and showing trust in me, everybody involved in the community is simply awesome!

11 Comments
Very Impressive!!!!!!!!
Reply to this comment...
Log in to comment
This is awesome!!!
Reply to this comment...
Log in to comment
@warren awards a barnstar to icode365 for their awesome contribution!
Reply to this comment...
Log in to comment
If you'd like to rename this to something like "Introducing Community Toolbox 2.0" and bump the version number, we can use this post to do outreach about the project! Great work, Rishabh!
Yes, sure. I'll update the version and push it to gh-pages!
Reply to this comment...
Log in to comment
Impressive and kudos to everyone for making things better , better and simpler too.
Reply to this comment...
Log in to comment
WOW!!! Awesome post Rishabh. The screenshots, flow charts, demos are really helpful. Really, a complete project.
Congratulations on developing Community Toolbox to this extent and I hope, you'll keep incorporating new features and will help more devs to get onto this project.
Thanks :)
Just a few suggestions for making the toolbox more cool:
Yes, visibility might be an issue with dark color in snackbar...I'll change it to white. Oh...okay, I'll remove any hardcoded part remaining specific to plots/publiclab in the code.
Thank you all for the feedback 🎉 😃
Reply to this comment...
Log in to comment
This is awesome. Maybe the walkthrough could become part of the README too, a section called Features or something? Great work!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Login to comment.