This is a procedural guide for using Opencv.js for blob detection in microscopic images. Opencv.js provides javascript bindings for opencv, bringing the powerful image processing operations to javascripts. It can be embedded using a script tag and it is ready for use!
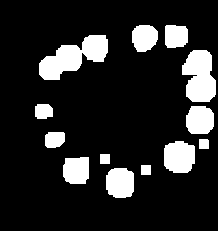
For the demonstration a simple image is taken and the various stages of processing are shown:

Step 1: Threshold the image for a simple segmentation of your image to identify background and foreground regions. For our sample image it results as :

Step 2: We are now certain of the background and the foreground but the region we are uncertain about is the boundary region. Now for this we use the processing functions - erode and dilate. Erosion removes the boundary pixels, so we are certain of the pixels that are inside the object. Dilation increases the region's boundary to the background.Now we use distance transformation for gray level intensities of points inside region with respect to the boundary.

Step 3: Finally mark the boundary regions and it is done !!


1 Comments
This is cool! You're working on an Image Sequencer module for this, right? This will be so cool to be able to use in the simple interface at https://sequencer.publiclab.org -- I'm excited to see that running! Thanks @aashnaaashna!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Login to comment.