About me
Name: Anthonia Okafor
GitHub: @AnthoniaOkafor
Twitter: @twinkle_toni
Location: Lagos, Nigeria
Project description:
New User Interface (UI) design implementation of the Public Lab website.
Abstract/summary (<20 words):
Implementation of UI will be done using Bootstrap 4 UI library and the Style Guide provided by Public Lab.
Problem
A well designed user interface is simple to use and improves user involvement of any system. Some pages in the PublicLab.org website need a better user interface than it currently has to make it easily understandable to the user. For example, some issues to be improved on are:
- Colours of elements are not consistent across pages
- Some pages are cluttered and need to be spaced out
- Tags/Topics page should show cards instead of table rows
- Navigating the pages should be easy
Timeline/milestones
Below is my project timeline. I have a day each week to review Pull Request (PR) and
make some FTO issues so as to involve new contributors to my project. At the end of each milestone, I plan to test the implementation using lookback.io
1. Dashboard Page Design
Date Task
May 20 -22: Creating a secondary Dashboard template to shadow the first, and getting initial topics to appear on it
May 23: Adding a "new topics" area to the dashboard page
May 24: Write a blog post, review PRs and create First-Timers-Only (FTO) issues
May 27 -28: Adding a map of recent nearby content (larger project) to the dashboard page
May 29: Displaying topics on the dashboard based on subscriptions
May 30: Creates a modal box to confirm if user wants to unsubscribe when the 'close card' button is clicked.
May 31: Write a blog post, review PRs and create FTO issues
June 3-5: Adding "recent and trending tags" section to dashboard
June 6: Testing
June 7: Write a blog post, review PRs and create FTO issues
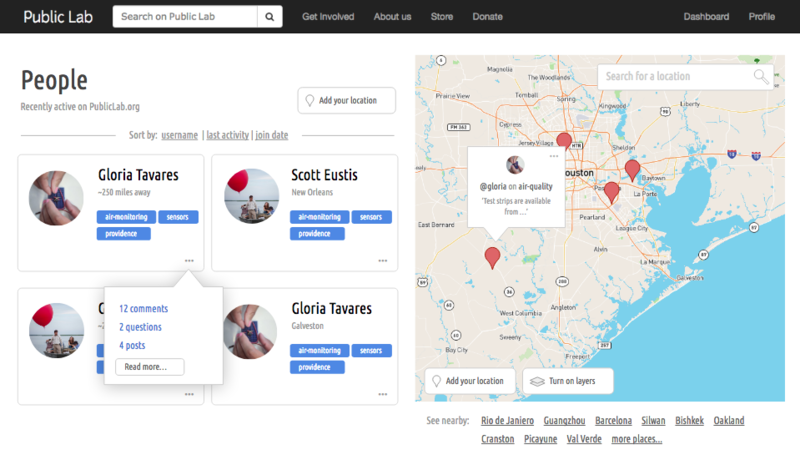
2. People Page
Date Task
June 10 -- 11: Creating an HTML version of the "card" designs shown in several of the UI mock-ups
June 12 -13: Testing these at different screen widths and on different devices.
June 14: Write a blog post, review PRs and create FTO issues.
June 17 -- 20: Adding tools to a less obtrusive popover menu using Bootstrap UI components.
June 21: Write a blog post, review PRs and create FTO issues
June 24 -- 26: Modifying the People page to show a map on the right side
June 27: Testing
June 28: Write a blog post, review PRs and create FTO issues
3. Tags/Topic page
Date Task
July 1 -- 3: Creating template partials from people and topic card designs for use in other parts of the site
July 4: Modifying the Tags/Topics page to show cards instead of table rows
July 5: Write a blog post, review PRs and create FTO issues
July 8 -- 10: Integrating a map of recent content onto the topics page
July 11: Testing
July 12: Write a blog post, review PRs and create FTO issues
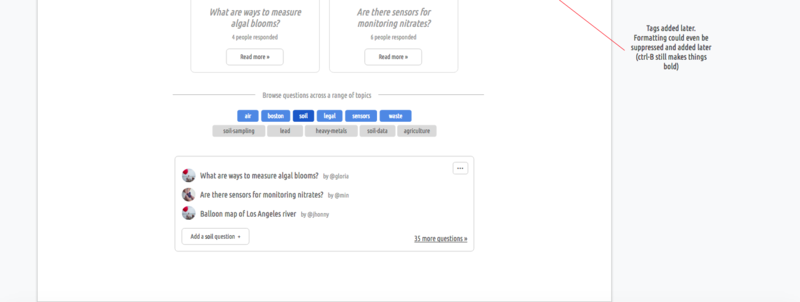
4. Question Page


DateTask
July 15 -- 17: Modifying the Questions page to display an introductory text area.
July 15 - 17: Add suggested questions based on user's topic
July 18: Testing
July 19: Write blog, review PRs and create FTO issues
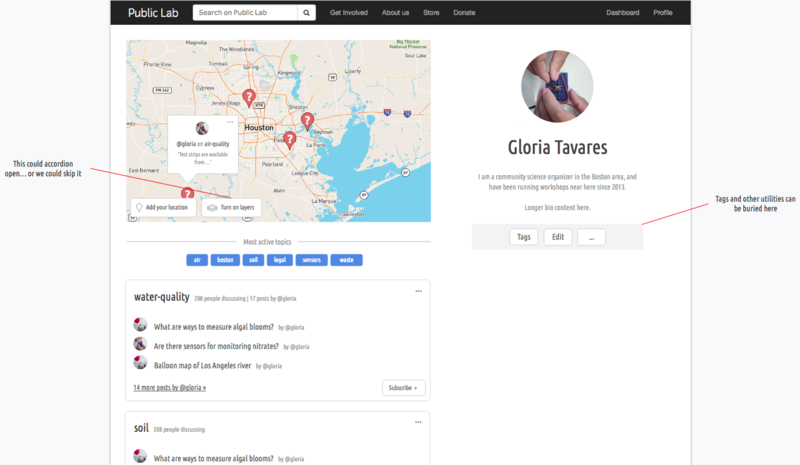
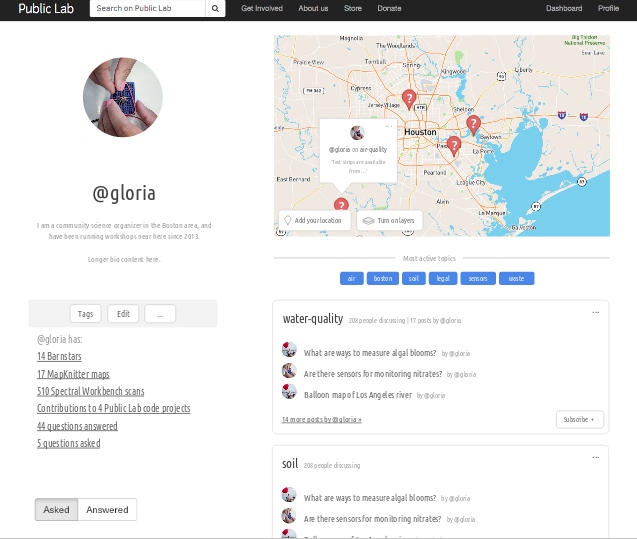
5. Profile page
To ensure uniformity and consistency in the design, the above image with the map at the left should be made to have the map at the right as shown below

DateTask
July 22 -- 23: Displaying active topics on the profile page
July 24 -- 25: Restructuring the profile page column layout to follow the new UI design
July 26: Write a blog post, review PRs and create FTO issues
July 29 -- 31: Compressing profile page tools into a smaller fold-away interface design
August 1: Developing a map popup interface to display individual recently posted pieces of content on a map
August 2: Write a blog post, review PRs and create FTO issues
August 5-7: (cont) Developing a map popup interface to display individual recently posted pieces of content on a map
August 8: Testing
August 9: Write a blog post, review PRs and create FTO issues
****
6. Conclusion
DateTask
August 12 -- 13: Implement search for locations box within maps (as shown in UI designs)
August 14: Testing
August 15 -- 16: Integration of alerts to guide subscriptions and welcome to new users
August 19: Testing
August 20 : Submit the final internship report.
Needs
Guidance from mentors, support from the community, documentations and relevant resources are welcome.
First-time contribution
Here are my contributions to Public Lab :
https://github.com/publiclab/plots2/pull/4961
https://github.com/publiclab/plots2/pull/5335
__
Experience
I am a graduate of Computer Science with Masters degree in Information Systems Management. Most knowledge I had of Information Technology were theoretical, my practical journey into software development started 10 months ago. I have worked with HTML, CSS and JavaScript. I have built a Pixel Art Maker, which uses JavaScript Code to let a user create a grid of squares representing their design and apply colours to those squares to create a digital masterpiece https://github.com/AnthoniaOkafor/AnthoniaOkafor.github.io._My contribution to Public Lab is my first involvement with Open Source. I am also one of the assistant organisers of Google Developer Group (GDG) Ojo-Festac, Nigeria.
Teamwork
Most of my coursework and University projects were performed in teams. I am a team player and I exhibit right attitude when in a team. As an assistant organiser of GDG Ojo-Festac, Nigeria, I work effectively in a team to plan and organise events.
Passion
I am excited to be part of Public Lab, I love technology and display enthusiasm wherever I find myself. Open Science holds strong interest to me because of the belief that****_"science must be done in an open, and reproducible fashion where all components of research"__such as hardware, software tools and methods, are open.
Audience
Since a good User Interface improves user participation, my work would be beneficial to all users of PublicLab.org, especially new users.

12 Comments
Hi Anthonia, I think you can improve the readability of the timeline but if the Outreachy application contains more organized timeline, then it's fine.
Also, you haven't mentioned any First-timer issues, we encourage applicants to break some part of their work as FTO issues too, to include newcomers in their project.
Thanks!
Thank you for looking at my proposal, I made the changes you specified.
Reply to this comment...
Log in to comment
Hey @tonchuks!
In the description of the problem, you correctly pointed out that PublicLab.org website needs a better user interface than it currently has to make it easily understandable to the user. I would love if you were able to better describe how the designs proposed by you will enhance the user's experience. It would also be great if you did a comparison with what we have implemented today.
Reply to this comment...
Log in to comment
Thank you for your feedback @milaaraujo. I will work on your suggestions.
On Wed, Mar 27, 2019, 6:56 AM \<notifications@publiclab.org> wrote:
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hey there, @tonchuks! This is off to a great start!!
There are some things I'd like you to consider.
First off, can you share with us some code snippets (map integration, tests, etc.) and designs to have a more "in-depth" idea, so that we can visualize things better from your perspective? This will also make your proposal undoubtedly more convincing. These don't have to be much, just the least number of illustrations you believe that clearly communicate the message across. 😃
I do want to point out the fact that candidates may need to deal with a bit of back-end as is mentioned on PublicLab's outreachy page (quoted below).
Just skimming through your proposal I noticed that you've taken care of including most of the "bullet points" on the PL outreachy page, so kudos for that! 👍 However, I doubt that all this UI revamp maybe in need of some backend manipulation to display data in the desired form in its respective altered UI component, whatever that might be. Therefore, can I ask you to include some details about such manipulations, given that your project spans and takes into account some (or any) of such server changes? Again, not much but enough to drive the point across!
Please don't hesitate to share your thoughts, if this might seem a bit too much, or any other concerns, either here or with the mailing list if you feel like it, we'd love to help you out in shaping this into a top-notch proposal!
Thank you so much for sharing your proposal with us, this is commendable! 🎉
Is this a question? Click here to post it to the Questions page.
Thank you for your suggestions @rexagod. I am working on them
Reply to this comment...
Log in to comment
Off to great start. @tonchuks . Your comment made me curious , so here I am 😃
Maybe you used different username in Github 🤔
Walking into main topic, I liked everything being specified into points.
Especially, all the work is divided along the timeline.
@warren suggested in the proposal regarding the addition of search page. Maybe you can look into it. 🤔
There is another additional design for another section of dashboard in one of the comments of one of the notes. You can look into that. It would be great to have those features added into your proposal.
Thank you @lekhidugtal. Your feedback is quite helpful :)
Reply to this comment...
Log in to comment
🎉 this is really nice. Thank you!
A great idea!
Also, we have a subscription to this service: http://lookback.io which may help to identify further UI issues and bugs if we can do some outreach and test each page with a reasonable number of testers -- say 7-10. Perhaps this could be part of the plan too!
Thank you so much for your proposal, and to everyone who left useful comments!
Thank you for looking at my proposal @warren. I think testing the implementation using lookback.io is a great idea and I have added it to my plan
Reply to this comment...
Log in to comment
Hello @tonchuks, thank you so much for your proposal. I wanted to reach out to say that due to the limited number of slots, we must make difficult choices each year, but we deeply appreciate your work and your proposal. I hope you'll consider applying with us again in the future and we are happy to work with you in whatever capacity going forward. Many thanks.
Thank you @warren, I do understand. I am better than I was before joining Publiclab because I have learnt a lot these past few months - and that means a lot to me. Thanks again for your kind words.
Reply to this comment...
Log in to comment
Login to comment.