About me
I'm Rishabh Rawat, a 3rd year (Junior year) engineering student specializing in Electronics and Communication from GGSIPU, India.
I'm working with PublicLab since October 2018. I was part of the Google Code-In mentors team.
Github: https://github.com/rishabh570
LinkedIn: https://linkedin.com/in/rishabh570
Email: icode365@gmail.com
Location: New Delhi, India
Project description
As we know, community-toolbox plays a big role when it comes to welcoming newcomers and having an in-depth look at our growing community, the idea revolves around enhancing the project with some new features and making it more reliable (by the error reporting to the user and the likes).
In short, it includes adding tests, documentation, and features while ensuring the maintainability of code backed with high reliability.
Abstract/summary (<20 words):
The implementation of this project can be classified majorly into 3 categories,
- Adding features,
- Dropdown for navigation,
- Implements PWA with offline & data fallback support, make it run as a standalone mobile app,
- FTO author list,
- Notifications for user knowledge,
- Night mode,
- Leaderboard of contributors,
- Filter for recent contributors,
- Stale issues,
- Make the project portable,
- Add bot for generating a list of all contributors,
- Add copy to clipboard button
- Writing tests, and
- Writing documentation.
Problem
Community-toolbox allows everybody to take a look at the activities going on in the PublicLab projects, helps in welcoming newcomers. It plays a major role in growing our community, the newcomers can look for fto and help-wanted issues in order to get-started & other people are able to notice their contributions and help them.
But, as our community is growing so fast, we need to be more active in community involvements in order to keep welcoming newcomers with the least possible latency, quick reviews, noticing stale issues and providing motivation to newcomers along with ease of use so that user can take a look at the page (cached), when he or she is offline.
Implementation
Refactoring the code
The code in the current state is not refactored and contains files with lots of big chunk of functions. File names are not specified accordingly and the project structure needs to be updated. It is clearly not easy to read and get started with, so this idea includes segregating the code according to their use-case. This will make the code very easy to read and will make it highly maintainable.
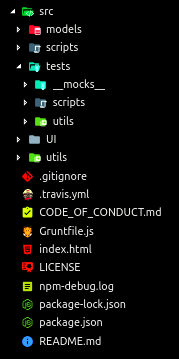
Refactoring the code will make the project structure look like (based on the current state of code),
Here, in these screenshots, the model/database component is segregated according to the stages of their workflow, initialize.js will set-up the database, crud.js will be containing the code related to creation, deletion and reading the database and at last, util.js will provide the helper functions which will communicate with the outer code and to pass parameters to it.
Similarly, UI files, scripts, and utilities will get refactored.
Filter for sorting recent contributors
This idea includes adding a filter button for recent contributors' section which will allow users to sort the list according to the number of commits (highest first or lowest first).
This would include other filters like alphabetical and most-recent commit first.
We can store the data that we get for recent contributors from the Github API in the database so that we can manipulate it according to our needs.
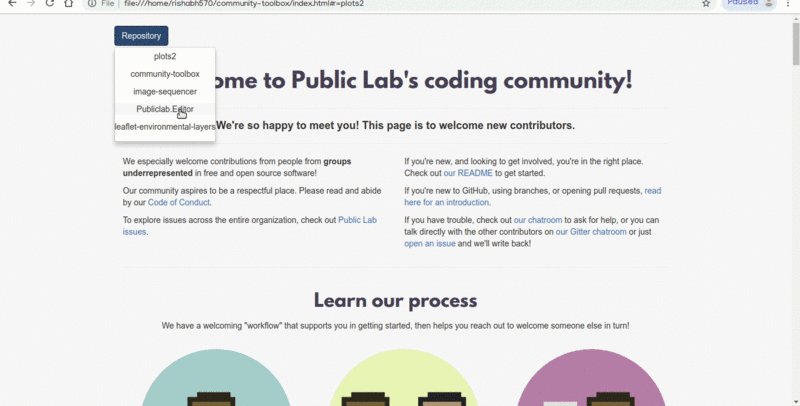
Add dropdown for navigation
This includes adding a dropdown button for navigation, the user can view data for different repositories without having to change the URL by himself. This will make navigation much easier for people who don't know anything about URL & stuff.
Also, if a user will use the project as a standalone app, he won't have any address bar to enter the URL, so a navigation dropdown would make it sense.
Here's a quick look at the dropdown button working,

Add a list of FTO issue authors
This idea includes showing a list of first-timer-only issue authors in order to appreciate the effort of people helping newcomers. This will encourage people & will lead us to a more welcoming community.
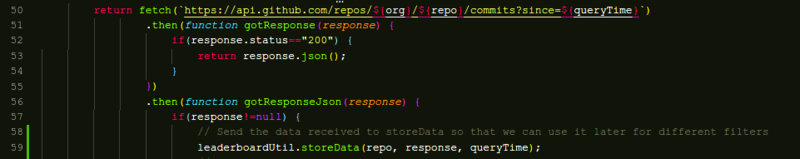
Currently, we get a list of fto & fto-candidateissues for any repository that is provided in the URL. We can filter out the issues having the label first-timers-only in order to get their corresponding authors and show the formed list on the page. Here's a quick look at the list formed,
Add a list showing stale issues
One of the important sign of growing with everybody is no one should be stuck on a single issue for a long time, this is hence one of the most important steps we need to take in order to ensure "newcomer friendliness". It will surely improve a newcomer's experience.
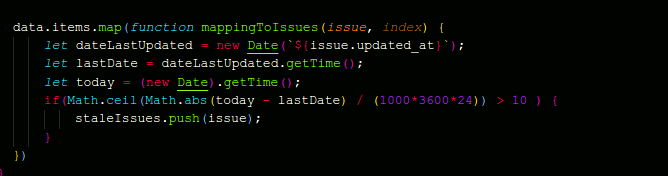
As provided by Github API, we can fetch an organization's list of issues on which we can perform a check that if that issue's last updated date is within a period of 5-10 days (or so) or not. If it's not within 5-10 days (10 days is a good amount of time to measure against), we will put it on stale issues list so that people can take a look and help the author or contributor.
1. We first iterate over the issues and check if it's last updated date is 10 days back or not,

2. Then we push all the issues that are considered "stale" to the "staleIssues" array and call the UI function,

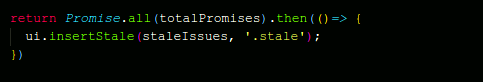
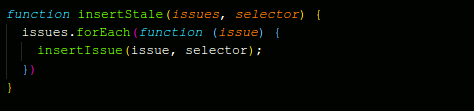
3. Finally, the UI code renders the data to the user

Adding the Notification system
This includes adding a notification system to the website. The main reason behind it is keeping the user in touch through notifications. This would let the user know what is going on or what's gone wrong. It will include notifications for some unexpected errors, exceeding the API limit and the likes.
A simple error notification will look like,
Adding Leaderboard of contributors
As the name suggests, this idea is about making a leaderboard of contributors last week/last month and show them on the page. This would provide inspiration to the new contributors and a sense of healthy competition will surely increase the productivity of people. As of now, we get the list of contributors last week and last month, that would help in extracting the list of super helpful contributors.
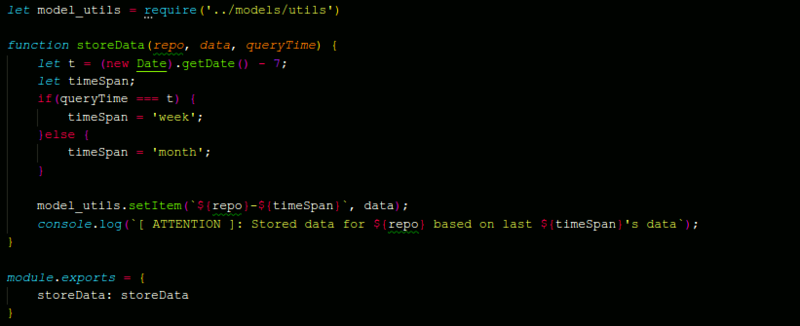
Step1: Calling utility function to store the RECENT contributors' data

Step2: Storing the data to the database

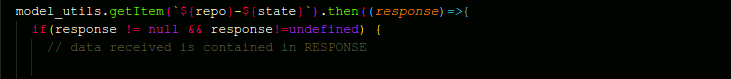
Step3: Using the data saved according to the filters we need to implement

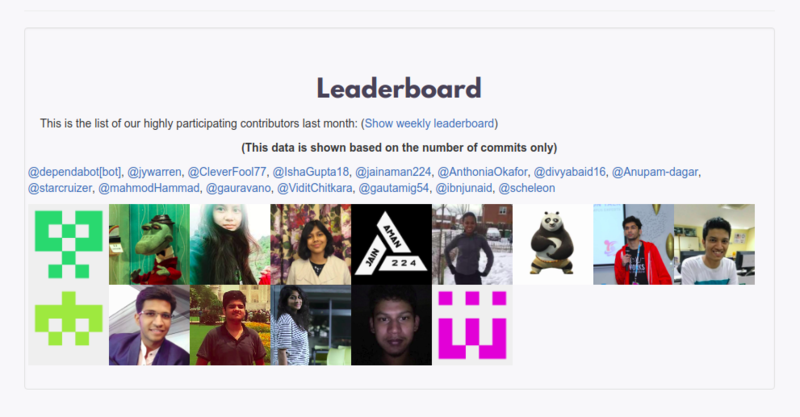
Here's a quick look at plots2 leaderboard based on last month's commits,
Modify all contributors list's logic to include contributors of all different kinds
As we measure leaderboard according to the number of commits only, some of the contributors may get neglected in the process. Although creating the leaderboard by measuring all the variable factors (like comments, reactions, help in the chat, emojis, informal feedback, etc.) for each and every member is not possible (as Github API doesn't support that) but we can incorporate some library or logic to include all the of contributors while generating the list of all contributors so that no one gets neglected out.
As per discussion, we can use allcontributors.org for this purpose. It is basically a Github App (a bot) that helps us achieve that. The step associated are as follows:
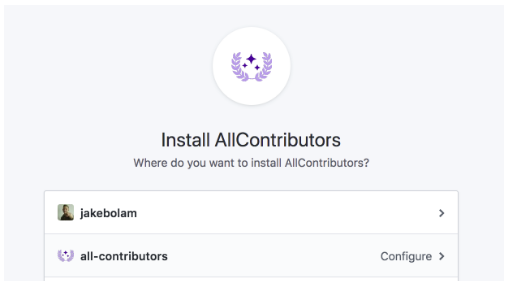
Step 1: Install the Github App on community toolbox
The first step is to install the bot on the project so that it can take certain actions. (Below is an example screenshot of installation page)

Step 2: Configure the bot
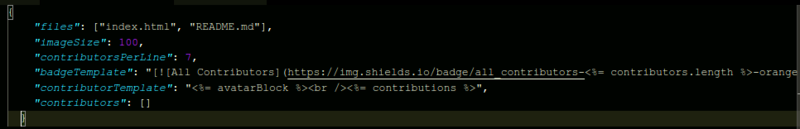
We need to add a configuration file for the bot so that we can alter the behavior of the bot according to our needs. There's one option for setting the target file (the file which will get affected with every addition of contributor).
Here's an example config file,

Step 3: This is pretty much it on the coding part
After we've set up the bot and provided our version of custom JSON file as a config file, the bot is up and running on the project and now it is ready to work.
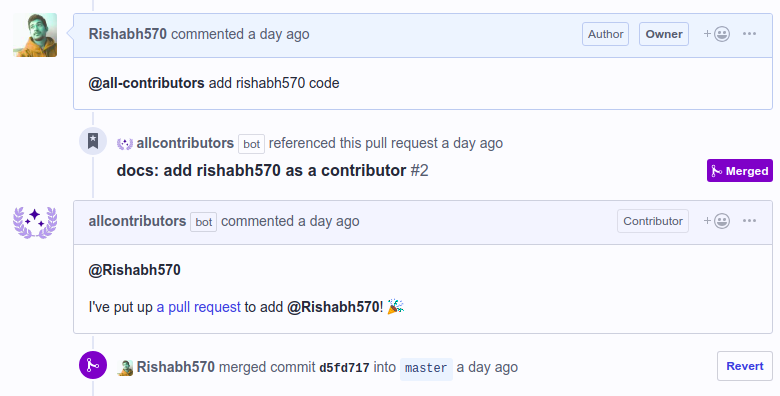
Its workflow goes something like,
1. Bot gets triggered when certain comments are present in issue or Pull request threads

2. After the PR gets merged, the corresponding contributor is added to the list affecting the targetted file. The contributors' card comes up something like this (with emojis expressing the type of contributions he or she did)!

Make community toolbox easily adaptable by other organizations or people in general
As we know, community toolbox is a portfolio of our community which does much more than that. It plays a major role in welcoming newcomers and maintaining momentum while iterating over our development milestones. It can surely turn out to be helpful for other people or organizations too, for sure!
This idea includes making the project portable so that any other organization can use it for their own purposes as well. This would be so much good for everybody, making this happen is way more fun.
As the only file we render is index.html, we need to make it portable first. It includes sourcing the data of index.html from a JSON file which will be the only file any new organization would have to change in order to get going with the setup.
All of the requests that get sent in the backend are already flexible to any organization, just needs some checks.
We can use jQuery's getJSON() to fetch the data from the JSON file and then we can insert that data to our index.html file accordingly.
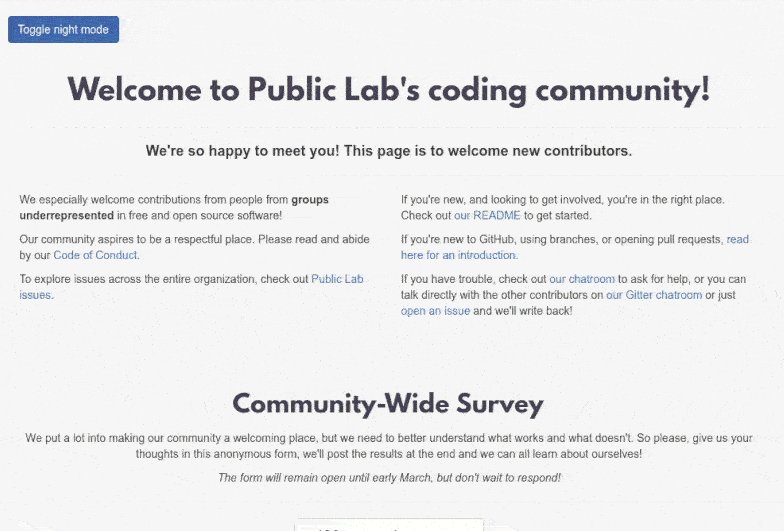
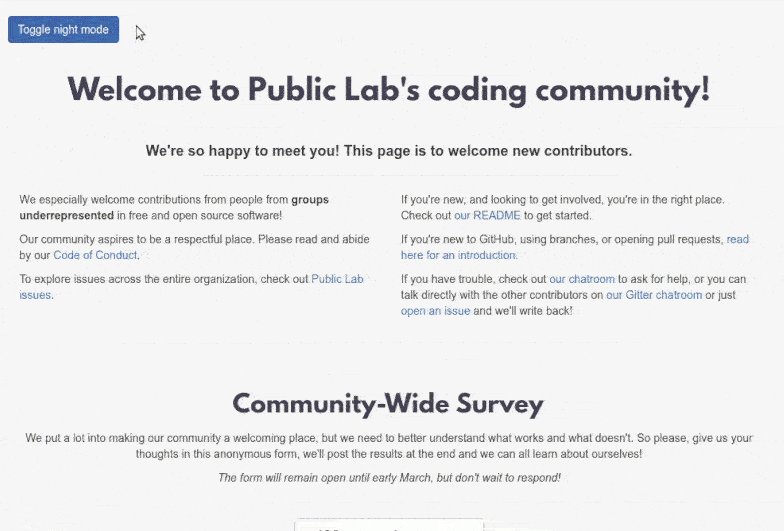
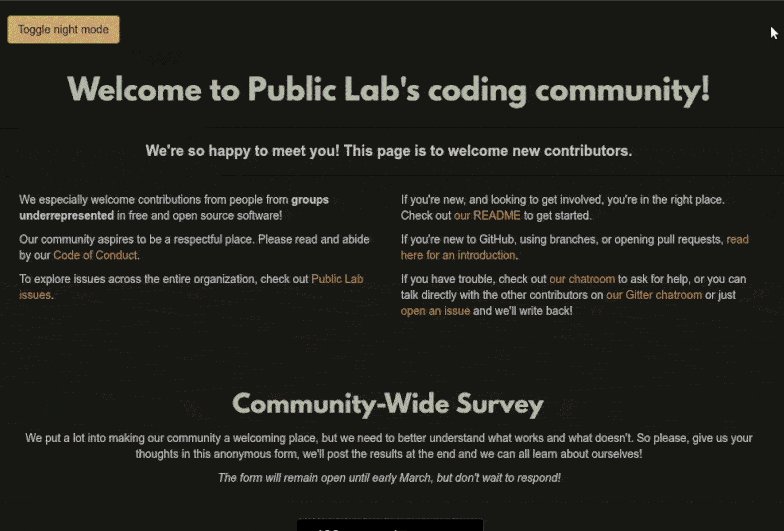
Add a night mode theme
As community toolbox is a website that is very frequently visited by people especially by newcomers, there should be support for night mode theme which will help people use the website at night easily without straining their eyes.
It will also remember the user's choice when he visits after some time and will apply the theme accordingly. Like if the user had switched to night mode in his last visit, he'll be looking at the same mode he switched to, in his future visit.

Implement copy to clipboard for usernames
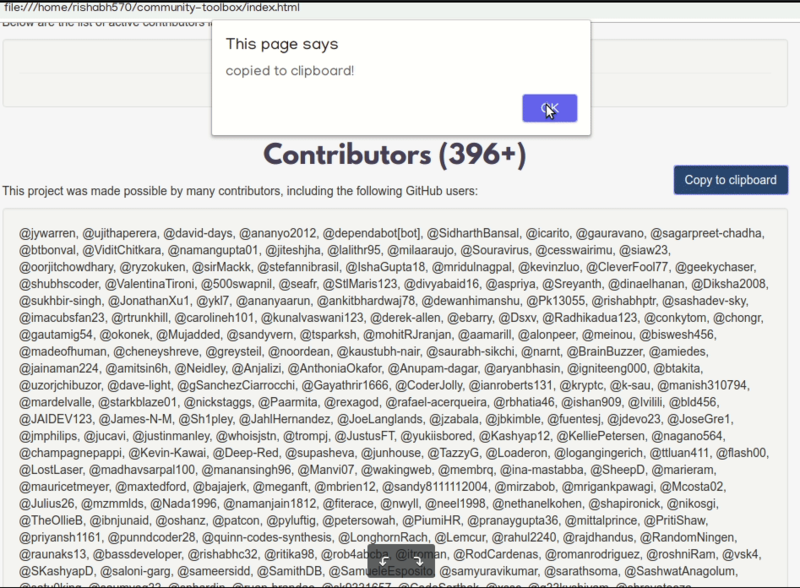
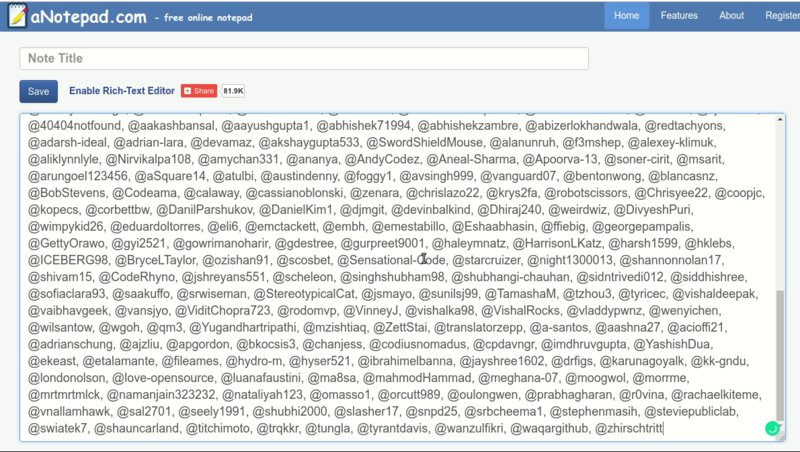
This idea includes adding a button for copy to clipboard functionality so that the job of copying & pasting the usernames of contributors become much easier for people. This can be helpful whenever we need to mention a bunch of people (like in check-ins).
This would include writing javascript code for copying the text to clipboard, document.execCommand("copy") would help in achieving that.
Here's a quick look at the functionality,
1. Usernames get copied to clipboard after clicking that "Copy to clipboard" button,
2. Now we can paste them anywhere,

Implement PWA
Offline support with data-fallback
As of now, the project does not support visiting the page when offline and does not support data-fallback in case of Github API not returning any data back to us.
So, this idea includes adding a service worker for converting the project into a Progressive Web App (PWA) which will help us achieve the following,
- Visit a (cached) page when offline provided he/she has visited that page at least once before,
- [Data Fallback] Take a look at the data that Github API provides when the user is offline, the copy of the data will always be the latest one and will be reliable. In case, the website couldn't make a successful request to the Github API, the data will be fetched from the stored clone of the most recent data that API sent to the site.
- Visit the project through his/her smartphone after adding the website to the home screen (as a standalone application).
Here's a script which will register the service worker,
Here's a quick look at how the website will behave when offline:
Adding the website to the home screen
The user would be able to add the website to the home screen so that he/she doesn't have to go to the browser to visit the site. Moreover, having a separate "app" for visiting code.publiclab.org would enhance the UX and we will be able to add more OS specific features to the site in th future (like push notifications, using the camera, etc.).
Add Tests to the project
As the project is slowly getting big and so our community, we need a proper test suite to test the code written to ensure that we don't break anything as we move forward. This would promise high maintainability with less vulnerability to errors. Writing the tests can be broken down into 2 major categories,
1. Writing tests for the code written till first evaluation, and
2. writing the tests for the remaining part.
This way we can ensure that the code already present (by the end of first evaluation) is well covered with tests so that we can move forward without hesitation.
Here's the tentative directory structure for tests,

Adding Documentation
As the project is getting big, it needs proper documentation for a newcomer to get going with it and it should be easy to read and get started with. The good way of structuring this documentation would be to show a flowchart of the functions/files and indicate the flow of control through it. Adding code snippets will make it more easy to understand.
A sample flowchart for showing the control flow of the project in its current state looks like,
This can be explained along with code snippets. A good way of structuring the documentation.
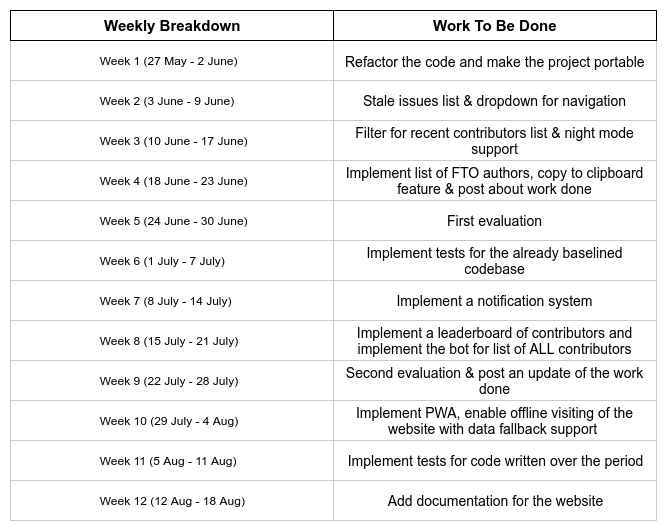
Timeline/milestones
Also, I'll try to create as many FTOs and PR reviews as I can, at the end of each week.
Needs
I'll be needing the guidance of my mentor(s), I'll be going through some documentations/libraries which is easily available on the internet :).
Contributions to PublicLab
Contributions to Community Toolbox
Contributions to other repositories
- Issues
- Pull Requests
Check-in
I've opened a check-in here.
Experience
I started programming around 1.5yrs back. So my first exposure to programming (web development) was learning HTML and CSS. I am contributing to PublicLab since October 2018.
I was the part of the Google Code-In Mentors team at PublicLab.
I've worked on other projects as well, I made incoming webhook notifiers and chatbots (more like slash commands) (on an already baselined codebase) for Zulip, I've worked with coding blocks as I was part of their annual summer of code event named Bountiful Open Source Summer (BOSS) and ranked in top 10, my personal projects include a python/Django website (https://github.com/rishabh570/refresher) and a simple chat-app made with Django-channels (https://github.com/rishabh570/chatroom) and a dynamic theme firefox add-on (https://github.com/Rishabh570/themed).
Teamwork
I've had my summer internship at Malik Ventures last year, I was working with a team of 6 people. We were working on two projects at that time, radixhealthcare.org (website for a hospital) and harvin.academy (a coaching institute) and I was responsible for the backend part (Node.js/Express). That was my first exposure to how teams work.
Moreover, I've been working with PublicLab since GCI'18, opened a couple of issues on multiple repositories and worked on multiple issues. Working with PublicLab has definitely solidified my understanding of how big teams work.
Passion
We at PublicLab have such a diverse group of people. Our community is very active which helps in maintaining the momentum, I get to learn so much while working on the project and the best thing is, we care about welcoming newcomers to our community (by ftos/fto-candidate/help-wanted) which is great. A good cause mixed with technology is a great combination!
Audience
My project would help in making the organization's portfolio more robust and will provide some features which will help in having a deeper look at the community involvements and welcoming newcomers.
Commitment
Yes, I understand that. I would be fully committed to my work.

14 Comments
Thanks for submitting proposal. Can you please tell us what are you going to implement in the proposal?
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi @bansal_sidharth2996, sorry for incomplete proposal...I'll update it ASAP. For now, please take a look here for the things that I'm going to implement during GSoC.
Reply to this comment...
Log in to comment
OK no problem. There are some suggestions which I wrote on call for proposal, please add them too
Yeah, we are looking forwards for supportive folks. Make sure to do 1. at least one PR review each week and
make some FTO issues in each week to involve new contributors inside your projects. People will love to be part of big projects. It is a great feeling to help others.
Please take out a day from timeline from each month at end of each phase of SoC fellowship to write about what you learnt and did in the period. Earlier it was not compulsory. But let's make it compulsory. By this mentors will be able to access your progress. Don't forget to mention the ftos which you created during this period. Also mention the PR reviews which you did.
We are planning for video calls I'm each month during SoC program. So, it will be great to see you all.
These are small activities which can lead to better and supportive community at PL. All participants all programs are encourage to write these in their proposals.
Thanks and best of luck.
Reply to this comment...
Log in to comment
Also we will really appreciate if you all will review each other's proposal and give suggestions. Thank
Reply to this comment...
Log in to comment
@bansal_sidharth2996 Yes, I agree to that. Thanks for the feedback!
Reply to this comment...
Log in to comment
@warren @bansal_sidharth2996 I've updated my draft. Actually, there is a lot of work left here...can you please take a look at the ideas and suggest improvements!?
Thanks 👍
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi @icode365 you should put
add test1andadd test 2in separate months. Similarly documentation. If there is some difference in test1 and test2 or documentation 1 and documentation2 then please explain. Also, please add the sections which I commented above. ThanksReply to this comment...
Log in to comment
@bansal_sidharth2996 Okay, I'll update it as per your suggestions. Thanks!
Reply to this comment...
Log in to comment
Hi @bansal_sidharth2996, I've updated my proposal. Please take a look...I've acknowledged your suggestions.
Pinging @warren for suggestions :)
Reply to this comment...
Log in to comment
@warren @bansal_sidharth2996 @gauravano Although I'm almost done with my proposal (except for the leaderboard part and typos if any), I would love to have some feedback so that I can get to prevent any mistakes or/and improve upon it. Thanks!
Reply to this comment...
Log in to comment
This is all really nice, thank you @icode365 !!!
I think you've covered a lot of great points here. I'll chime in with some ideas:
Although the competitive spirit sounds good, i wonder if we might adapt this into something like "most helpful" rather than most code contributed. Just in terms of the spirit of our community, people who write a lot of code are probably doing OK -- we appreciate them for sure! But people who haven't yet, maybe they need more encouragement. So what if we encouraged people who provide support, like in offering reviews, even leaving friendly emoji responses. It's hard to measure though!
One related idea is in (https://github.com/publiclab/community-toolbox/issues/14) where it's possible to include not only people whose code was included, but other kinds of contributions as well. Maybe this would help? There are some nice icon schemas for showing types of contributions, too!
What about some easier way to "add Community Toolbox to your site" -- to help people in other open source projects use the platform? Could we have a Community Toolbox badge to add to your repository? Some display of
how many FTOs are availableorhow many people are there to support?I'd love to hear a bit more on these ideas! Thanks for a great proposal!!!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi @warren,
1. So for showing all the contributors including the ones that you mentioned, we can use https://github.com/kentcdodds/all-contributors for that but there's an extra step associated with it. For adding new contributors, we need to comment on the PR or issue in which he's involved and the comment should be something like,
[@allcontributors](/profile/allcontributors)[bot] add {username} for {emoji-tags like code, doc etc.}The good thing is we can be flexible in the comment and no need to write that specific line only. For example,
This would open a PR for adding that contributor (PR would contain changes in the targeted file).
Other than this downside (kind of), it's a perfect tool to gather a list of all types of contributors.
It includes a JSON config file through which we can control the target file (which will get updated every time we add someone). This is how it looks,
In our case, we can make the target file
index.html(because README won't look good with 550+ contributors list) and show that<div>only when#r=allis there. Here's a look at index.html with thatdiv,What do you think? Leaving a comment to add contributor(s) is the extra work, the contributor himself can leave that comment but merging that PR is not upto him so it ensures reliability with some manual work... 🤔
2. Add community toolbox to your site. To make the website easily adaptable by other orgs or people in general we need to make
index.htmlflexible so that it can change according to the parameters..."data fetching" and "showing it to the user" part is already flexible I think because we provide URL Hash Parameters which take care of this already ( some updates are needed though ). So for giving the user option for providing those parameters we can have a JSON file which can export values toindex.html, it will make the job of project adaptation by others easy.Like this?
3. Showing the FTOs count.
We currently show FTO issues according to the repository entered in the URL. Are you talking about showing a total FTO issues count on the page across all repositories?
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi @warren, please take a look...what are your thoughts on my comment, should we go ahead with those solutions or we need some other ways (especially with point 1)... I would update my proposal accordingly.
Thanks for your time :)
Reply to this comment...
Log in to comment
Hi @icode365, please upload your proposal at the Google Summer of Code website at the earliest. Please ignore this comment if already done.
Reply to this comment...
Log in to comment
Login to comment.