I tried to create a visual difference between the wiki and notes pages using the UI design.
As already stated in the issue , the ui for wikis and notes were same and you can't differentiate between them unless you saw the link.
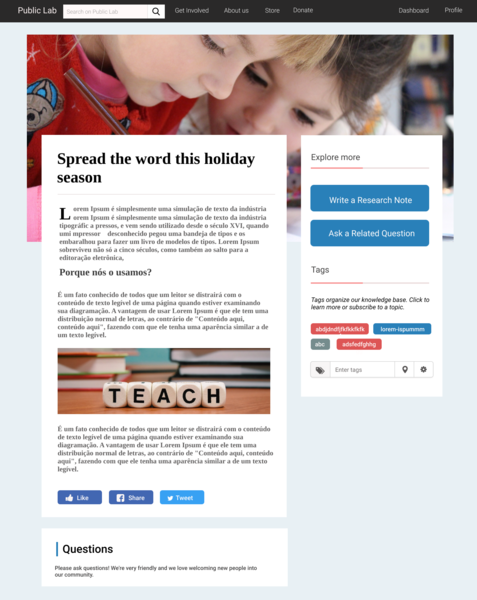
Right now in the image below, you might not notice the difference I'm talking about, as the position still looks same. But I wanted to state it that from interpretation that I got from the concept of wikis and notes.**
Fig 1 : Wiki -- Fig 2: Note

For comparison
Notes is more like a documentation of a contributor like me. So i gave it a Roboto font, to give it a common typeface and typography implying easy to read and straightforward thoughts or info.
And In wikis I used a family of serifs, as such fonts are more formal.Readers usually go for more of Serif family for reading then the Sans. I'm still thinking of giving wikis a big font as such thing is impactful.
- I didn't go for fancy UI as wikis and notes are for readers. And they want is simplicity with less distracting fancy UIs.
- Minimal block designs have been used. The notes page have authors beside it on right side, as notes are usually a documentation of authors, So it implies a close relation between the notes and its author. There is swipe section in authors so that we can multiple author too.
- Whereas in wikis, the authors aren't there as anyone can edit the wikis. And here what you care more about is the info in the article.
I've followed the original website. I didn't think of completely redesigning the site as it might cause many breaks but I improved it a little bit.
The comment section in notes is inspired from Github's comment section.
One thing I'm still confused is, I'm not sure that the meaning of wikis and notes that I understood is exactly what it is. :/**
Suggestion from everyone is huge welcome :).
The designs are created by me, So if there is any similar design to this, Do mention it down in comments. I would love to improve.
Since the main focus for outreachy is UI improvements, I'll keep on uploading new ui designs as per my design skills, discussions and feedbacks received on previous designs from the mentors. All the designs are created by me using the figma tool, any resemblance to similar website maybe a coincidence until explicitly mentioned.
cc - GIthub's comment section and illyas blog.

16 Comments
Research notes are posted by one or two authors for a specific topic which is relevant only for a specific time frame like my call for outreachy proposal is useful only till March 26 and created for outreachy participants.
Wikis, on the other hand, are produced collaboratively by multiple users like a wiki on a country or a city, or gsoc-ideas wiki, etc. Here, community efforts are required to keep the information up-to-date and that's why anyone can edit the wiki(constraint: users which have posted atleast one valid note, etc -- for spam management). Research notes can be edited by author, co-author and admin only.
Reply to this comment...
Log in to comment
Thanks for your response @gauravano . So everyone can edit wikis hmmm. I'll remove the author section from wikis. And notes can have multiple authors, so can we have auto sliding for authors one by by one.
Reply to this comment...
Log in to comment
Hi, i really like these! It might be interesting for you to skim some of the most recent comments on these posts: https://publiclab.org/tag/ui for some context about our UI process. But there are lots of nice aspects of your designs that would be great to dig into!
I especially like the profile picture bigger on the notes page mockup, and lots of other small details.
What if the notes/posts stayed with a white background, but the wiki pages had the white block design on a (by default?) light grey background?
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
@warren Thanks for your response. Your idea looks interesting .I'll try my hands out and do some experiments XP. I'll go through the comments. It would be great to dig out some more design trends and user's perspective. It would help me to improve a lot.
Reply to this comment...
Log in to comment
Is this what you wanted to say regarding changing notes bg to white and keeping wikis grey as default ?
They look different . I went through all the comments, there are some great ideas in comment section. I'm curious about one thing and wanted to ask. Are you designer ?
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
I've updated the notes ui with rounded edges. And made the button of
ask a questionon both wiki and notes a litle bit rounded. I went through the comments and realised and even noticed it in current website that public labs follows small rounded edges. But I didn't updated blocks with rounded features in wikis as I tried to make it more sharp along with its font.Yep!
Wow, i like this a lot.
I have been thinking about how we might make the "metadata" of the notes (like authors, date, likes) even smaller, since it's pretty busy there. We could go as many FontAwesome icons as we could, reducing the amount of text... and what about the date; could we make that more compact too? Maybe if you hover over the date, it shows the full date?
For the wiki pages, is it possible to add a button or something to make the whole main image appear and not be covered up? It might have some important information on it, you know?
What can we reduce or tuck away on wiki pages? Could we also remove text for icons, and what if we removed the
Viewtab, but kept some of the other tabs?We could put the "revisions" tab in a popover under the "Edited _____ ago" the way it works on GitHub comments, maybe?
Yes, i used to work as a web designer, and still have some skills 😃
Is this a question? Click here to post it to the Questions page.
Or here's an odd idea - what if we moved the metadata and editing buttons of the wiki pages into the sidebar, or at least the editing/talk/comment buttons (leaving date edited and views still under the title?
And could it work to center the title and metadata that remains in the wider column?
Is this a question? Click here to post it to the Questions page.
Hi @jywarren Regarding the metadata. How about creating sidebar but it would collapse to one single icon. Right now we have many metadatas and if we include more, it would distracting for the user. Especially when, the first contact should be the content and Title.
I noticed that other blog sites deal with this using collapse or drop-down feature. While reader is reading the information, we can try to keep it minimal.
We can classify the info between just reader and reader/editor/etc.
If someone is interested in editing and other features, then for that there would be an icon which provides a route to all the options available.
So How about going for something like Quora ?
I'm unable to upload image here.
Quora follows some icons above the answer section and others are shown in drop-down. Instead we can use collapse-icon. We can leave date,author and views. Other than that data everything would be collapsed.
eg -- img-circle-profile || Author name --------------------------------- Views || Collapse-icon
2nd row-------"-----------|| Date of publishing ------------------------------------||--------"---------
Regarding centre align of title, How about centre aligning it for wiki but not notes. To make it more impactful.
But notes could be from left aligned.
I would like to work on this design and post a note on my thoughts soon. The direct wireframe of my methodology and ideas would be better explanation of my thoughts :).
Is this a question? Click here to post it to the Questions page.
I'm really curious about the typography of the new design by
publiclab's teamsHi @likhidugtal 😃 I'm happy to answer questions about the typography, what stood out to you?
We didn't use Junction Light, our standard title font, in the mockups, but only because Google Presentations doesnt have it 😢 -- but here it is! http://www.theleagueofmoveabletype.com/junction
Is this a question? Click here to post it to the Questions page.
Hi @warren.
To be honest, I'm not sure what to say regarding this
It looks friendly and new to me.
Usually the websites we come across, they start from open sans to roboto, lato and helvetica typefaces.
It was new seeing a thin font ruling a website.
I read the link. No wonder it's a humanist sans-serif 🤔
You think it seems nice and human? 😃 🤖
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Thanks for this design work, it's really cool to see!!!
I'm curious if you're interested in taking a look at our search pages, both the search page itself like https://publiclab.org/search and also results pages like https://publiclab.org/search/balloon-mapping -- they could use some design work! Maybe riffing on some of the new styles in the #ui postings, using Bootstrap-like styles, you know?
Thanks a ton for this, it's very cool to see!
Is this a question? Click here to post it to the Questions page.
Reply to this comment...
Log in to comment
Hi @warren I would love to empathise and do some processing for the search pages you provided. I would try to explore and provide some methodology through ui designs and ideas.
It would be great to have some advice from experienced web-designer like you. Thanks a lot :)
Reply to this comment...
Log in to comment
Hey @warren I have incorporated these changes in my proposal, I was thinking of doing the same since I read the discussion in one of the issues. Please have a look at it at and let me know what else can be done! Thanks a ton!
Reply to this comment...
Log in to comment
Login to comment.